Смещение
Сперва свойство смещения может показаться очень странным, но оно весьма полезно при визуализации. Если вы помните, раньше я упоминал о выборе размера блока для вашей игры. Достаточно часто используются размеры 32 x 32, 64 x 64 и даже 128 x 128. Но что, если вам потребуется несколько блоков, которые не помещаются целиком в заданный размер? Примером могут служить деревья. Они обычно высоки и не очень широки. Если вы попытаетесь втиснуть дерево в изометрический блок, размером 32 x 32, то столкнетесь с проблемами. Лучший способ обхода проблемы состоит в использовании блоков неодинаковой формы.
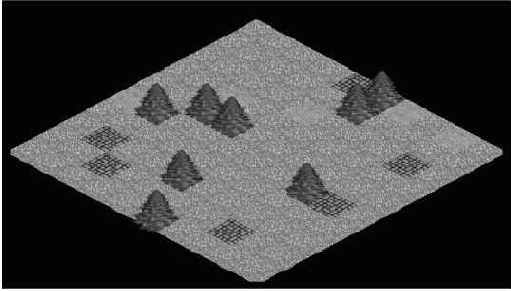
Предположим, вы создали дерево высотой 64 пиксела и шириной 32 пиксела. Проблема с таким делевом заключается в том, что когда вы передадите этот блок вашей процедуре визуализации, на изображении будет казаться, что дерево погрузилось в землю, поскольку оно является слишком высоким. Это иллюстрирует рис. 5.37.

Рис. 5.37. Блоки разных размеров, визуализированные без смещения
Обратите внимание, что все блоки, кроме деревьев на рис. 5.37 выглядят замечательно. Деревья же букавльно протыкают ландшафт. Это объясняется тем, что визуализация верхней границы дерева начинается в обычной позиции, но само изображение дерева слишком высокое. Чтобы решить эту проблему вы должны при визуализации деревьев учитывать смещение. Чтобы вычислить смещение, возьмите высоту обычных блоков и вычтите из нее высоту блока с изображением дерева. В приведенном примере высота дерева равна 64 пикселам, а высота обычного блока — 32 пикселам. Таким образом, смещение будет равно 32 – 64 = –32 пиксела. Теперь, при отображении вашей карты, все деревья будут выводиться в позиции Y + –32. Это перемещает изображение деревьев при визуализации на 32 точки вверх. Если желаете, можете выполнять подобные изменения, добавляя смещения по осям X и Z. В основном данный метод используется для выравнивания блоков, которые не вписываются в стандартный размер блоков, принятый в вашей игре.
| netlib.narod.ru | < Назад | Оглавление | Далее > |
