Состояния интерфейса
Ради примера, представьте, что игрок выбрал в главном меню пункт «Схватка». Согласно схеме, в результате этого действия игрок переходит к меню с номером 3. Кадр с этим меню изображен на рис.6.4.

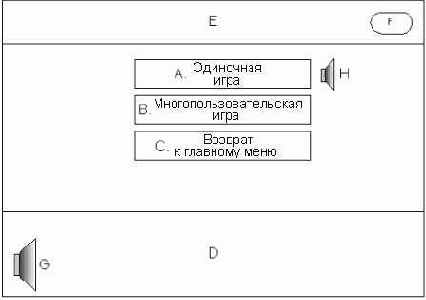
Рис. 6.4. Схема кадра меню режима "схватка"
Схема, соответствующая рис. 6.4, выглядит так:
3. Меню схватки
A. Одиночная игра
Графика
Активная зона
(7. Меню однопользовательской схватки)
Звук
(H. Щелчок по кнопке)
B. Многопользовательская игра
Графика
Активная зона
(8. Меню многопользовательской схватки)
Звук
(H. Щелчок по кнопке)
C. Возврат к основному меню
Графика
Активная зона
(2. Основное меню)
Звук
(H. Щелчок по кнопке)
D. Нижняя полоса
Графика
E. Верхняя полоса
Графика
F. Кнопка выхода
Графика
Активная зона
(0. Рабочий стол)
G. Музыкальное сопровождение
Звуковой файл
H. Щелчок по кнопке
Звуковой файл
Как видно из приведенной схемы, в этом интерфейсе нет никаких новых элементов. Так как игрок просто продолжает навигацию по системе меню, никаких специальных элементов не требуется. Для примера предположим, что игрок выбрал многопользовательский режим игры и перешел к интерфейсу с номером 8. Следуйте за мной к описанию интерфейса, изображенного на рис. 6.5.

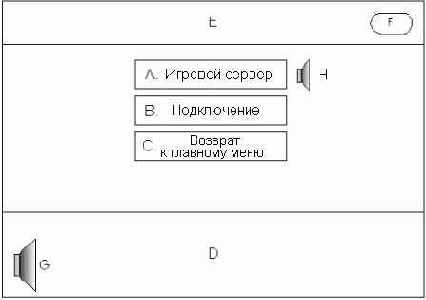
Рис. 6.5. Схема кадра меню многопользовательской схватки
Схема кадра, изображенная на рис. 6.5 не слишком отличается от рассмотренных ранее интерфейсов. В нем присутствуют несколько кнопок, которые просто отправляют игрока к другим меню. Предположим, игрок выбрал в меню пункт «Игровой сервер». На рис. 6.6 показан интерфейс игрового сервера.

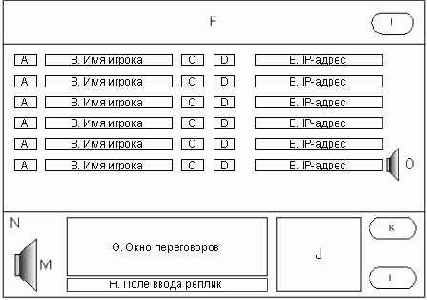
Рис. 6.6. Схема кадра с меню игрового сервера
Интерфейс на рис. 6.6 более сложен, чем те, которые мы изучали до сих пор. Вот схема этого маленького шедевра:
9. Экран сервера многопользовательской схватки
A. Флажок готовности
Графика
(unchecked_box.bmp)
Активная зона
Графика
(checked_box.bmp)
Звук
(O. Щелчок по кнопке)
B. Имя игрока
Текстовое поле
Ширина: 16 символов
Переменная состояния
m_szPlayerName[]
С. Цвета игрока
Графика
Переменная состояния
m_iPlayerColor[]
(color0.bmp – color9.bmp)
Активная зона
Звук
(O. Щелчок по кнопке)
D. Команда игрока
Графика
Переменная состояния
m_iPlayerTeam[]
(team0.bmp – team5.bmp)
Активная зона
Звук
(O. Щелчок по кнопке)
E. IP-адрес игрока
Текстовое поле
Ширина: 16 символов
Переменная состояния
m_szPlayerIP[]
F. Верхняя полоса
Графика
(top_bar.bmp)
G. Окно переговоров
Текстовое поле
Ширина: 24 символа
Переменная состояния
m_szChatBuffer[]
Н. Поле ввода реплик
Текстовое поле ввода
Ширина: 24 символа
Переменная состояния
m_szChatSendBuffer[]
I. Кнопка выхода
Графика
(exitbutton.bmp)
Активная зона
(0. Рабочий стол)
J. Карта игры
Графика
Переменная состояния
m_iGameMapID
(gamemap_0.bmp – gamemap9.bmp)
К. Кнопка выбора карты
Графика
(choosmapbutton.bmp)
Активная зона
(10. Меню выбора карты)
Звук
(O. Щелчок по кнопке)
L. Кнопка начала игры
Графика
(startbutton.bmp)
Активная зона
(11. Игровой экран многопользовательской схватки)
Звук
(O. Щелчок по кнопке)
M. Музыкальное сопровождение
Звуковой файл
N. Нижняя полоса
Графика
(bottom_bar.bmp)
O. Щелчок по кнопке
Звуковой файл
Уже первый элемент интерфейса отличается от предыдущих примеров. Первое отличие, которое вы должны заметить, — включение имен реальных графических файлов, связанных с элементом. Это хороший способ отслеживать то, как художник назвал файлы, относящиеся к схеме. Следующее изменение — добавление графического элемента в свойства активной зоны. Я делаю это, чтобы отметить, что при щелчке по активной зоне изображение элемента должно быть заменено на новое. В данном случае пустое поле заменяется на поле с флажком и наоборот.
Далее идет элемент «Имя игрока». В его своиствах указан новый тип элемента — текстовое поле. Это указывает, что элемент содержит динамический текст, создаваемый из системного шрифта. Атрибуты элемента сообщают, что текстовое поле может содержать не более 16 символов. Это важная отметка, сообщающая художнику, чтобы он оставил на экране достаточно места для вывода переменной с именем игрока. Кроме того, у элемента «Имя игрока» есть новое свойство, называемое «Переменная состояния». Оно указывает, что внешний вид элемента зависит от внутренней переменной. В нашем случае переменная — это содержащий имя игрока массив символов с именем m_szPlayerName[]. Эту информацию полезно ввести в схему для того, чтобы вы могли отслеживать какие переменные требуются для работы вашего интерфейса.
Следующий элемент называется «Цвет игрока» и указанные для него тип и свойства уже знакомы вам. Единственное отличие — имена графических файлов. Я указал диапазон имен, чтобы отметить, что для отображения данного элемента используются несколько графических изображений. С графическим элементом связана также переменная состояния. Это сообщает вам, что выводимое графическое изображение должно соответствовать значению переменной состояния.
Перейдем ниже, к элементу с меткой «H», чтобы познакомиться с новым типом элемента — текстовым полем ввода. Этот тип указывает, что игрок может вводить текст в данное поле. Переменная состояния, указанная в свойствах элемента, будет хранить введенный текст.
Типы остальных элементов мы уже рассмотрели ранее, поэтому здесь мы их пропустим.
